आपने ब्लॉग के टाईटल को दिखाएं दो रंगो में
बड़ा ही आसान है ये सब करना पर कैसे, आइये जाने कैसे किया जाता है ये सब
ये कमाल है एक छोटे से HTML कोड का, कोड नीचे दिया जा रहा है :-
.innerLeft h6{float:left;width:575px;color:#000;line-height:30px;font-size:27px;
font-weight:bold;margin:-10px 0 0 0;}
.innerLeft h6 span{color:#F60;font-size:27px;font-weight:bold;}
अब आपको करना क्या है :-
पहिला स्टेप :-
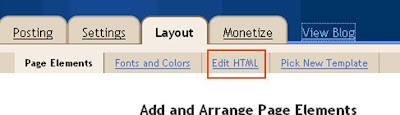
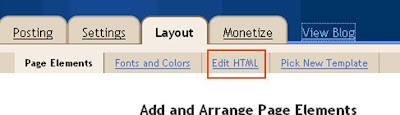
डिज़ाइन बटन पर कलिक करें

दूसरा स्टेप एडिट HTML पर कलिक करें

तीसरा स्टेपctrl+F, कण्ट्रोल की के साथ ऍफ़ बटन को दबाएँ
जैसे कि मैं मोज़िला फायर फाक्स का इस्तेमाल करता हूँ CTRL+F करने पर बाएँ हाथ के नीचे कि तरफ फाइंड का बाक्स दिखाई देगा कुछ इस तरह से

अब ]]></b:skin> इस कोड को फाइंड बॉक्स में लिख कर इंटर दबाएँ
ये कोड ढूढने के बाद इस कोड के ठीक इस कोड के ऊपर निम्न HTML कोड पेस्ट कर दें व टेम्पलेट को सेव कर लें |
.innerLeft h6{float:left;width:575px;color:#000;line-height:30px;font-size:27px;
font-weight:bold;margin:-10px 0 0 0;}
.innerLeft h6 span{color:#F60;font-size:27px;font-weight:bold;}
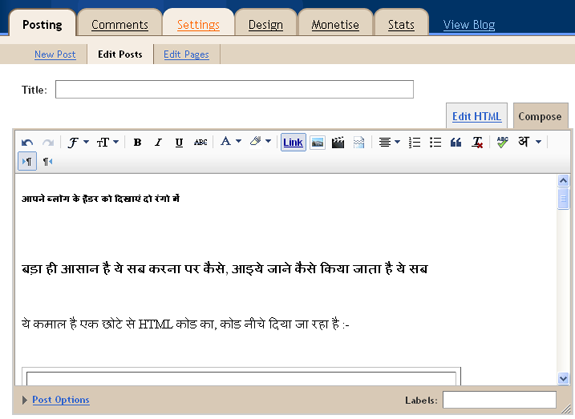
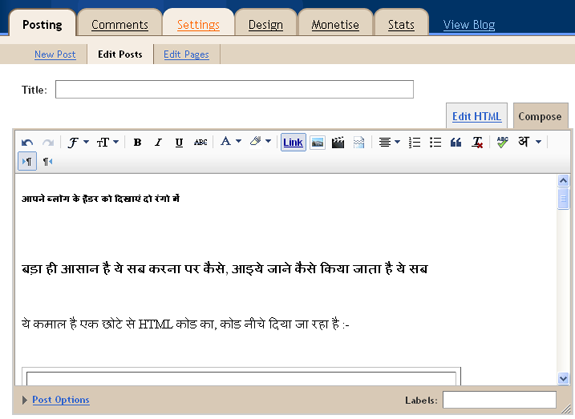
लास्ट स्टेप आपने उपरोक्त दिखाया गया कोड अपनी नयी पोस्ट के टाइटल को छोड़कर नीचे दिखाई गयी इमेज अनुसार एडिट HTML मोड़ में यह कोड लिखना है |
 इस कोड का प्रयोग कैसे करना है आप निम्न को में देख सकते हैं | मैंने इस पोस्ट पर इसी तरह से कोड को लिखा है :-
इस कोड का प्रयोग कैसे करना है आप निम्न को में देख सकते हैं | मैंने इस पोस्ट पर इसी तरह से कोड को लिखा है :-
<div class="innerLeft">
<h6>आपने ब्लॉग के टाईटल <span> को दिखाएं दो रंगो में </span></h6>
</div>



 इस कोड का प्रयोग कैसे करना है आप निम्न को में देख सकते हैं | मैंने इस पोस्ट पर इसी तरह से कोड को लिखा है :-
इस कोड का प्रयोग कैसे करना है आप निम्न को में देख सकते हैं | मैंने इस पोस्ट पर इसी तरह से कोड को लिखा है :-









0 Reviews:
Post Your Review